සම්බන්ධතා පෝරමය 7 හි තීරු එකතු කරන්නේ කෙසේද
අන්තර්ගත වගුව
අද මගේ යාළුවෙක් මට කතා කරලා උදව් ඉල්ලුවා. ඔහු සම්බන්ධතා ආකෘති පත්රයක් එකතු කිරීම සඳහා ඔහුගේ බ්ලොග් අඩවියේ සම්බන්ධතා ආකෘති පත්රය 7 ප්ලගිනය භාවිතා කරයි. දැන් ඔහුට තීරු දෙකක් සහිත පෝරමයක් ලබා ගැනීමට අවශ්යයි. ඔහු එය කළ යුතු මාර්ගය ඔහුට කියා දුන් අතර එය මගේ පාඨකයන්ට ද පෙන්වීමට තීරණය කළේය. ඒ නිසා, අද මම ඔබ අමතන්න ආකෘති පත්රය 7 නිදහස් ප්ලගිනය තීරු එකතු කිරීමට ආකාරය පෙන්වන්න යන්නේ.
හරි අපි ඇතුලට කිමිදෙමු.
පියවර 1 – සම්බන්ධතා ආකෘති පත්රය 7 ප්ලගිනය ස්ථාපනය කිරීම සහ ආකෘති පත්රය නිර්මාණය කිරීම
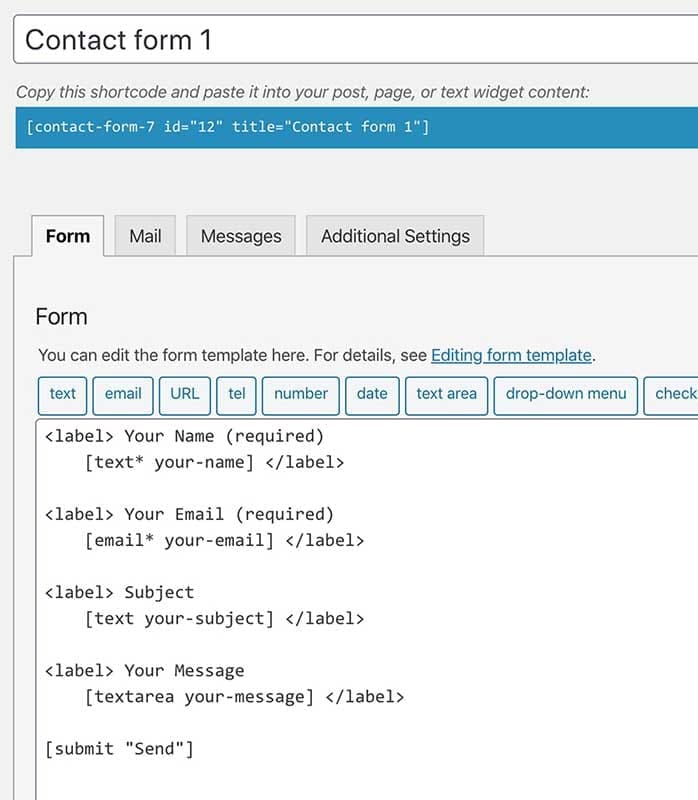
යන්න ප්ලගින > නව එකතු කරන්න ඒ වගේම ඒක හොයන්න. ඔබ එය සොයා ගත් පසු, වර්ඩ්ප්රෙස් ප්ලගින ගබඩාවෙන් ඇමතුම් ආකෘති පත්රය 7 ප්ලගිනය ස්ථාපනය කර ඔබට අවශ්ය ක්ෂේත්ර සමඟ මූලික ආකෘතියක් සාදන්න. පහලින් පේනවා මම කරපු දේ.


පියවර 2 - පිටුවට ආකෘති පත්රය එකතු කිරීම
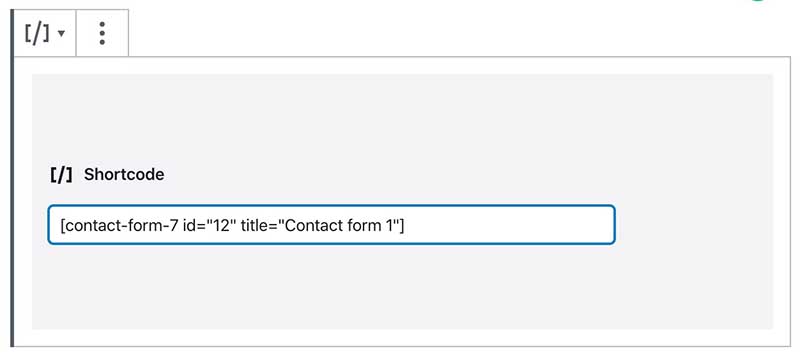
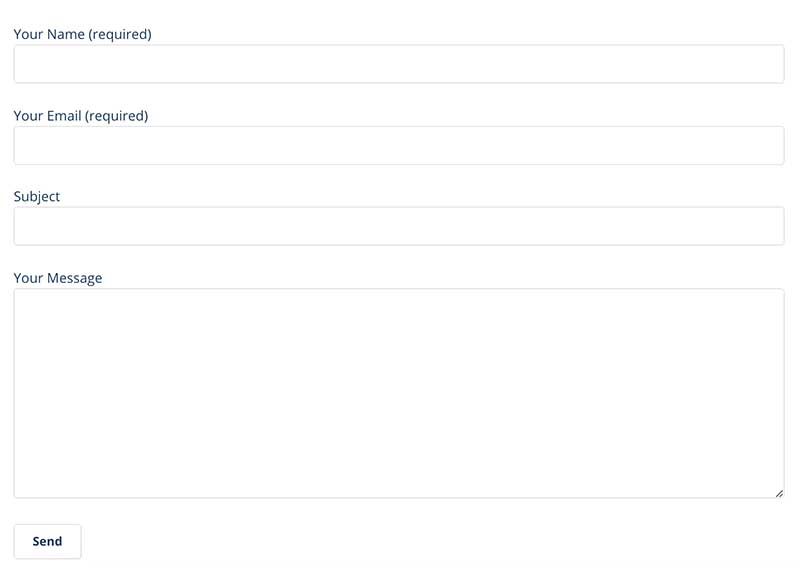
ඊළඟ පියවර වන්නේ සම්බන්ධතා පිටුවට පෝරමය එකතු කිරීමයි. පිටුව සාදන්න සහ එකතු කරන්න කෙටි කේත වාරණය (ගුටෙන්බර්ග් වාරණය). ඉන්පසු ඔබ දැන් නිර්මාණය කරන ලද ඇමතුම් ආකෘති පත්රය 7 ආකෘති පත්රයෙන් පිටපත් කළ හැකි කෙටි කේතය අලවන්න (ස්ක්වායර් වරහන් සහිත පෙළ). මෙය පෝරමය අල්ලා ගෙන ඉදිරිපස කෙළවරේ පෙන්වනු ඇත.

පියවර 3 – සම්බන්ධතා ආකෘති පත් රය 7 හි තීරු 2 ක් එකතු කරමු
හොඳයි. ඒ නිසා අපි අපේ ආකෘති පත්රය සම්බන්ධතා පිටුවට එකතු කළා. ඒත් මේක අපි හොයන දෙයක් නෙවෙයි නේද? අපිට තීරු ලිපි තියන්න ඕන. මේ වගේ සරල ආකෘතියක් විතරක් නෙවෙයි.

දැන්, සම්බන්ධතා ආකෘති පත් රය 7 හි තීරු එකතු කරන්නේ කෙසේදැයි මම ඔබට පෙන්වන්නෙමි. එම කොටස සඳහා, තීරු දෙකේ සැකැස්ම සෑදීම සඳහා, අපි ග්රැහැම් මිලර් විසින් නිර්මාණය කරන ලද ප්රතිචාරාත්මක ග්රිඩ් පද්ධතිය භාවිතා කරමු. (ඇත්ත වශයෙන්ම, ඔබට CSS3 සමඟ ඔබේම ග්රිඩ් පද්ධතියක් ලිවිය හැකිය. නමුත් එය කාලය ගතවන කාර්යයකි. ඒ වගේම ඇයි අපි කරන්න ඕනේ නැවත නිර්මාණය කරන්න රෝදය? හරි. 😉 ).
කොහොම හරි යන්න responsivegridsystem.com සහ ග්රැහැම්ගේ අපූරු කැල්කියුලේටරය සමඟ තීරු දෙකක් (හෝ ඔබට අවශ්ය නම් තීරු වැඩි) ග්රිඩ් කේතය ජනනය කරන්න.

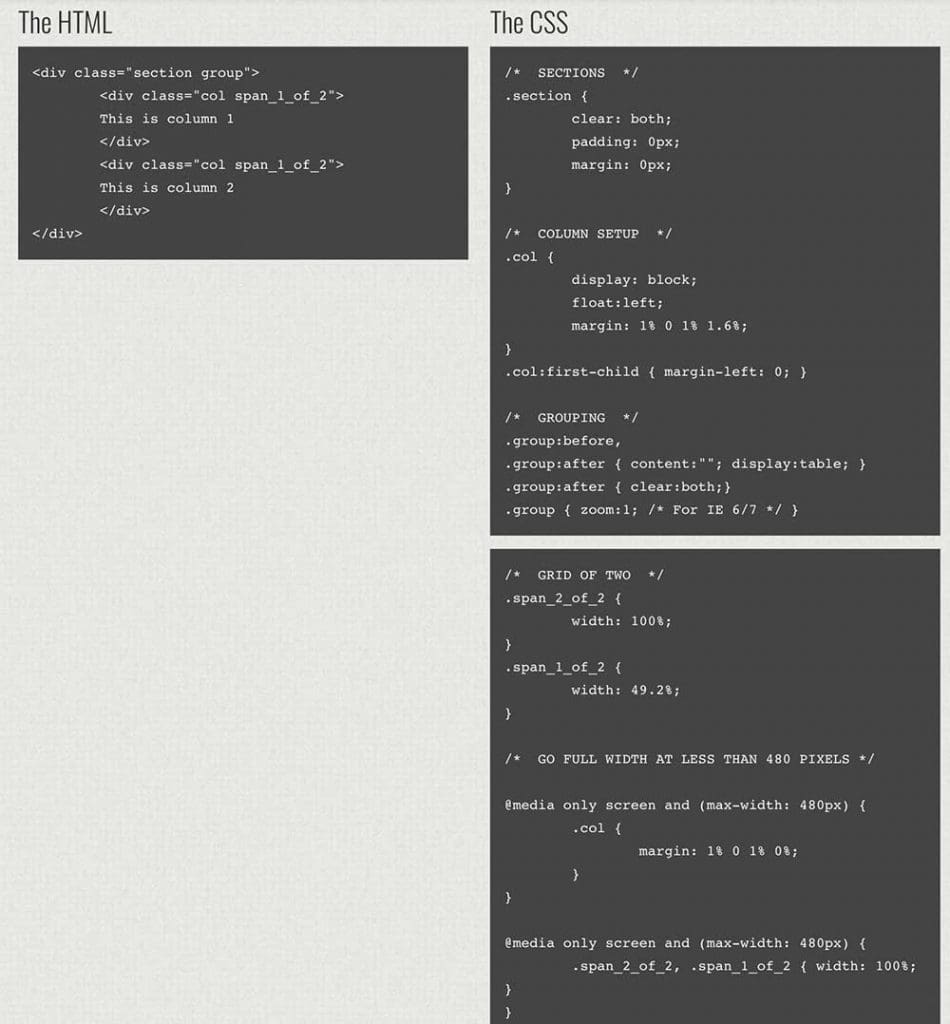
ඉදිරියට ගොස් CSS කේතය පිටපත් කරන්න. මුළු සීඑස්එස් කේතය ඉහළ සහ පහළ පෙන්වයි. (CSS ස්නිපෙට් දෙකක් සහ එක් HTML කේතයක් ඇති බව ඔබට පෙනෙනු ඇත). ඔබට මෙය අලවා ගත හැකිය උපකරණ පුවරුව > පෙනුම > අතිරේක CSS > අභිරුචිකරණය කරන්න ප්රදේශයේ හෝ ළමා තේමාව තුළ style.css ගොනුව. තෙවන ක්රමය වැනි තෙවන පාර්ශවීය ප්ලගිනය භාවිතා කිරීමයි සරල අභිරුචි CSS සහ JS . ඔබ කැමති ආකාරයට කරන්න. ඒක ඔයාට බාරයි.
තව දෙයක්, එම ක්රම වෙනුවට, ඔබට කෙලින්ම කේතය ඇතුලත ඇලවිය හැකිය HTML කේතය බ්ලොක් පිටුවේම. ඔබ එය කරන්නේ නම් පේස්ට් කිරීමට අමතක නොකරන්න සී.එස්.එස්. <style>.....</style> ටැග් ඇතුළත කේතය.
ඊළඟට ඔබට HTML කේතය පිටපත් කිරීමට අවශ්ය වන අතර එය අමතන්න ආකෘති පත්ර 7 ආකෘති නිර්මාණය කවුළුව තුළ අතීතය. ඔබේ ආකෘතියේ ඇති ආකෘති ක්ෂේත්ර ගණනට ගැලපෙන පරිදි පේළි කිහිපයක් නිර්මාණය කිරීමට ඔබට සිදුවනු ඇත. ඉන්පසු තීරු ඇතුළත ක්ෂේත්ර කපා අලවන්න. එසේම, ඔබට තීරු දෙකක් සහිත තනි පේළියක් පමණක් තිබිය හැකිය. දෙවෙනි පිටපතේ වගේ. ඔබේ පෝරමය සඳහා හොඳම ඇඳුම භාවිතා කරන්න.
උපක්රමය භාවිතා කර ඔබම ලස්සන දෙයක් නිර්මාණය කරන්න. අදහස් ප්රදේශයේ ඕනෑම ප්රශ්නයක් ඇසීමට නිදහස් වන්න. මම පුළුවන් තරම් ප් රතිචාර දක්වන්න උත්සාහ කරන්නම්.