අන්තර්ගත වගුව
A ගොඩබෑමේ පිටුව විකුණුම් වැඩි කිරීම හෝ ව්යාපාරයක් සඳහා ඊයම් උත්පාදනය කිරීම සඳහා නිර්මාණය කර ඇති තනි වෙබ් පිටුවකි. විශේෂ දීමනා, නිතිපතා පුවත් ලිපි හෝ නොමිලේ eBooks, නොමිලේ පාඨමාලා වැනි සම්පත් වෙනුවට ඔවුන් නරඹන්නන්ගේ සම්බන්ධතා විස්තර ග්රහණය කර ගනී. බොහෝ විට මෙම නරඹන්නන් පැමිණෙන්නේ විද්යුත් තැපෑලෙන්, විද්යුත් තැපෑලක සබැඳියක් හෝ ගූගල්, බිං, යූ ටියුබ්, ෆේස්බුක්, ඉන්ස්ටග්රෑම්, ට්විටර් හෝ වෙබ් අඩවියේ සමාන ස්ථානවලින් දැන්වීම් වලිනි. ඔවුන් මුලින්ම ගොඩබසින ස්ථානය මෙයයි. ඒ නිසා එය අ ලෙස හැඳින්වේ ගොඩබෑමේ පිටුව . මෙම නිබන්ධනයේ දී, අපි පහසු ආකාරයෙන් වර්ඩ්ප්රෙස් හි ගොඩබෑමේ පිටුවක් නිර්මාණය කිරීමට යන නමුත් නිසැකවම 2021 දී ඔබට වැඩි මඟ පෙන්වීමක් ගෙන එනු ඇත.
මෙය ඕනෑම කෙනෙකුට අනුගමනය කළ හැකි ආරම්භක හිතකාමී, පියවරෙන් පියවර මාර්ගෝපදේශයකි. කේතීකරණ හෝ වර්ඩ්ප්රෙස් පිළිබඳ උසස් දැනුමක් අවශ්ය නොවේ.
මුල් පිටුව සහ ගොඩබෑමේ පිටුව අතර වෙනස කුමක්ද?
මුල් පිටුව ඔබේ වෙබ් අඩවියේ මුල් පිටුව වන අතර ඔබේ නරඹන්නා ඔබේ වෙබ් අඩවියට මුලින්ම පිවිසෙන විට දකිනු ඇත. නරඹන්නන්ට මුල් පිටුවේ සිට ඔබේ වෙබ් අඩවිය හරහා සැරිසැරීමට හැකිය. ඔබේ බ්ලොග් ලිපි කියවන්න, ඔබේ ව්යාපාරය හෝ වෙබ් අඩවිය ගැන වැඩිවිස්තර දැන ගන්න, වෙනත් පිටු ගවේෂණය කරන්න, නිෂ්පාදන බ්රවුස් කරන්න, හෝ ලියාපදිංචි වන්න, සහ තවත් බොහෝ දේ. ඔයාට හරියටම අදහස ක් රියාත්මක වෙයි කියලා හිතනවා. එකක් තියෙනවා ' ගොඩක් දේවල් ‘ මුල් පිටුවේ.
නමුත්, අනෙක් අතට, ගොඩබෑමේ පිටුව නිර්මාණය කර ඇත්තේ 'නිශ්චිත අරමුණක්' . එය තනි දීමනාවක් ප්රවර්ධනය කරයි. මෙම පිටුවේ සෑම කොටසක්ම නිර්මාණය කර ඇත්තේ එම අරමුණ සඳහා පමණි. ප්රධාන ඉලක්කය වන්නේ නරඹන්නන් ගනුදෙනුකරුවන් බවට පරිවර්තනය කිරීමයි. අවධානය වෙනතකට යොමු කිරීමක් නැහැ.
පරිපූර්ණ ගොඩබෑමේ පිටුවක මා ඇතුළත් කළ යුත්තේ කුමක්ද?
ගොඩබෑමේ පිටු නිර්මාණය කිරීමේදී පොදු නීති කිහිපයක් තිබේ. ( නීති හොඳින් දැන ගන්න, එවිට ඔබට ඒවා ඵලදායී ලෙස බිඳ දැමිය හැකිය. ;)). නමුත් ඔබ ඔබේ පළමු ගොඩබෑමේ පිටුව ගොඩනැගීමෙන් පසු එය වැඩි දියුණු කිරීම සඳහා ඔබ නිරන්තරයෙන් වෙනස්කම් පරීක්ෂා කළ යුතුය.
මම පහත හොඳ ගොඩබෑමේ පිටුවක් සඳහා හොඳම උදාහරණ ලැයිස්තුවක් එකතු කර ඇත්තෙමි. එම ගොඩබෑමේ පිටු වෙත ගොස් වඩා හොඳ අවබෝධයක් ලබා ගැනීමට උත්සාහ කරන්න.
පහත දැක්වෙන්නේ ගොඩබෑමේ පිටුවක් තැනීමේදී අපට භාවිතා කළ හැකි වඩාත් පොදු අංග ලැයිස්තුවකි. ඉහත උදාහරණවල දැනටමත් ඔබ නිරීක්ෂණය කළ හැකිය, මෙම මූලද්රව්ය ඵලදායී ලෙස භාවිතා කළ හැකි ආකාරය.
- ආධාරක පිටපතක් සහිත ශීර්ෂ පාඨය / උප ශීර්ෂ පාඨය
- ශීර්ෂ රූපය, සජීවිකරණය හෝ වීඩියෝවක්
- ආකෘති පත්රය, ශක්තිමත් ඇමතුමක්-සිට-ක්රියාව
- උප ශීර්ෂය සහ ප්රතිලාභ කේන්ද්රීය ආධාරක පිටපත.
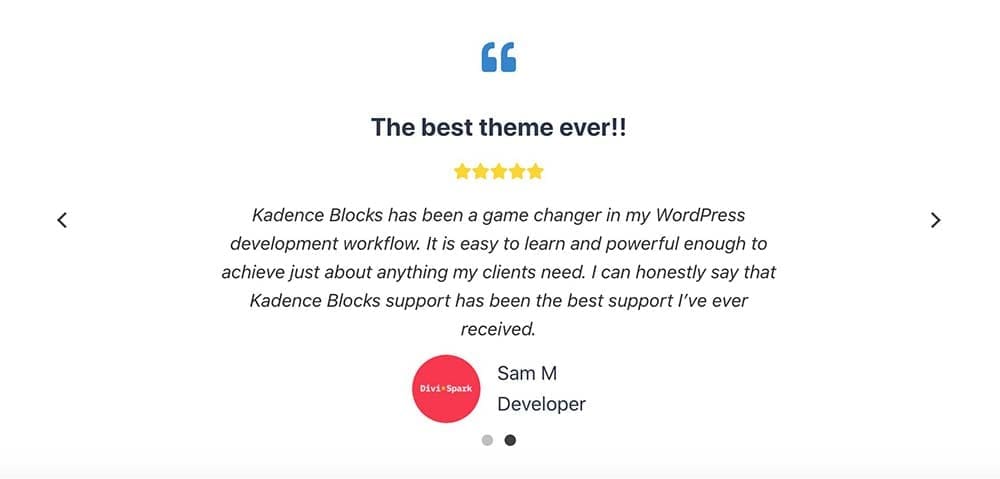
- සමාජ සාක්ෂි
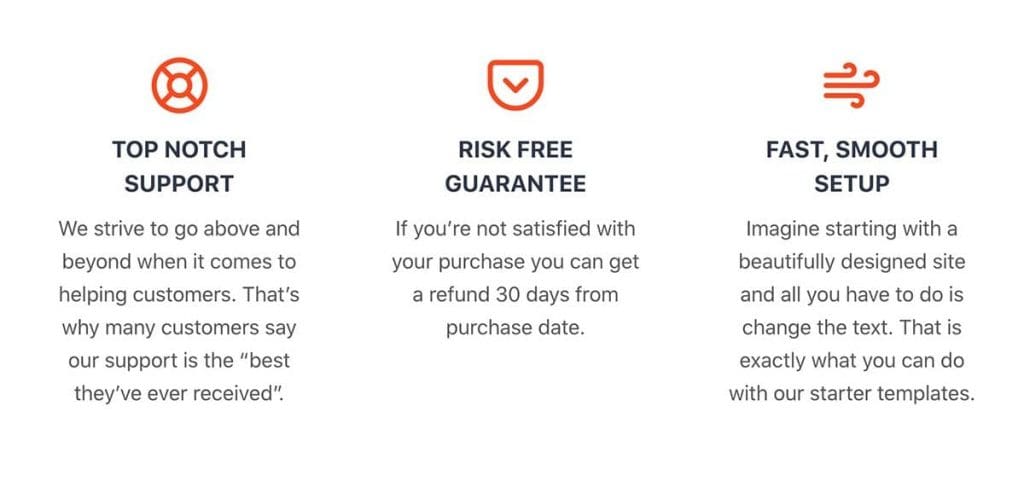
- විශේෂාංග
- පාදඩරය
ඔබට දැන් පරිපූර්ණ ගොඩබෑමේ පිටුව නිර්මාණය කිරීමට වඩා හොඳ අදහසක් ලැබෙනු ඇතැයි සිතමු. අපි කිමිදී පරිපූර්ණ ආකාරයෙන් වර්ඩ්ප්රෙස් හි ගොඩබෑමේ පිටුවක් නිර්මාණය කරන්නේ කෙසේදැයි බලමු.
ගොඩබෑමේ පිටුව නිර්මාණය
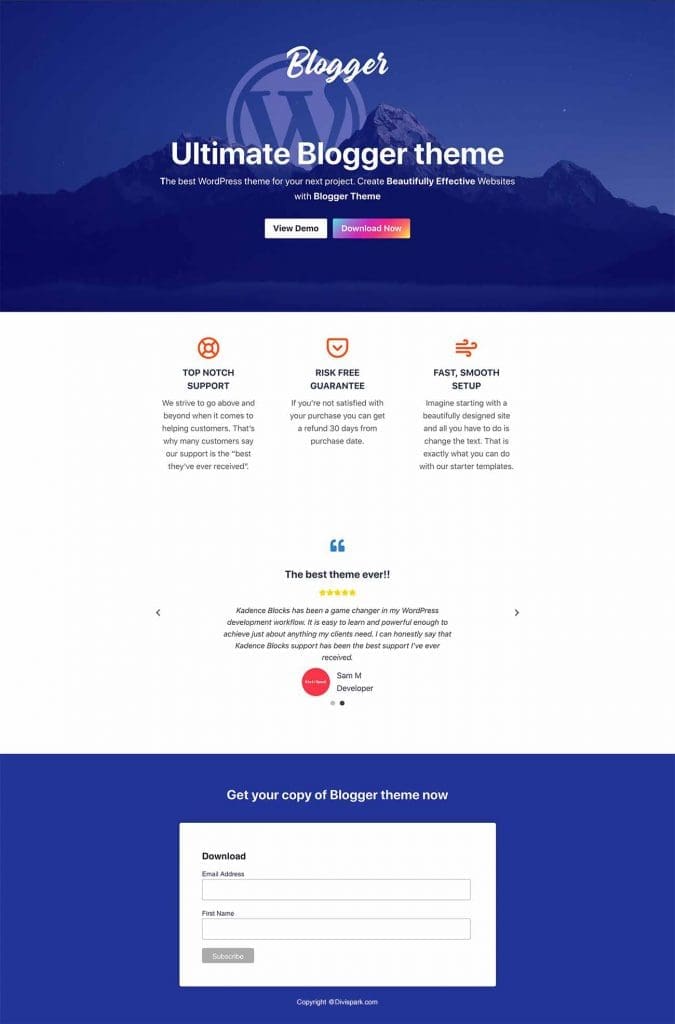
අපගේ ආදර්ශන පිටුවෙහි, අපි නරඹන්නාට තැපැල් ලැයිස්තුවට දායක වීමට සහ 'බ්ලොගර්' නමින් හැඳින්වෙන නව වර්ඩ්ප්රෙස් තේමාවක නොමිලේ පිටපතක් ලබා ගැනීමට බල කරමු. අපි ප්රතිඵලය සාක්ෂාත් කර ගැනීමට යන්නේ / සරල ගොඩබෑමේ පිටුවක් සමඟ විද්යුත් තැපැල් ලැයිස්තුව ගොඩනඟන්න. සමහර මූලික අංග සමඟ: වචන කිහිපයක් සහ ආධාරක පිටපතක් සමඟ මාතෘකාව, 3 තීරු විශේෂාංග අංශය, සහතික ස්ලයිඩරය, දායකත්ව ආකෘති පත්රයක් යනාදිය. ඉතා සරලයි. මෙම සරල බව නරඹන්නාට ආරම්භ කිරීමට / දායක වීමට පහසු කරයි.
වර්ඩ්ප්රෙස් තේමාව ස්ථාපනය කරන්න
මෙම නිබන්ධනය තුළ, මම නොමිලේ වර්ඩ්ප්රෙස් තේමාවක් භාවිතා කරමි කේඩන්ස් . මෙය මම මෙතෙක් වෙබ් අඩවියක් සඳහා භාවිතා කර ඇති හොඳම නිදහස් තේමාවන්ගෙන් එකකි. පෞද්ගලිකව, බොහෝ විට මම මගේ වෙබ් අඩවි සඳහා මෙම තේමාව භාවිතා කරමි. ඒ නිසා ඔබට මෙය නිර්දේශ කිරීම ගැටළුවක් නොවේ.
ඔබ වෙබ් අඩවියට පැමිණි පසු මෙනුවේ ඇති නිදහස් බාගත බොත්තම ක්ලික් කරන්න. ඔබ ඔබේ වෙබ් අඩවියට උඩුගත කළ යුතු සිප් ගොනුවක් ඔබට ලැබෙනු ඇත.
ඔබ ස්ථාපනය කළ පසු Kadence තේමාව , ඊළඟ පියවර ප්ලගිනය ස්ථාපනය කිරීමයි. යන්න ප්ලගින > නව එකතු කරන්න සහ සොයන්න කේඩන්ස් කුට්ටි . ඔබ එය ස්ථාපනය හා අප අපගේ පිටුව නිර්මාණය කිරීමට භාවිතා කළ හැකි පෙරනිමි Gutenberg කුට්ටි පුස්තකාලය ට විශාල අතිරේක කුට්ටි කිහිපයක් එකතු කිරීමට සක්රීය සොයා ගත් පසු.

වර්ඩ්ප්රෙස් හි ගොඩබෑමේ පිටුව සාදන්න
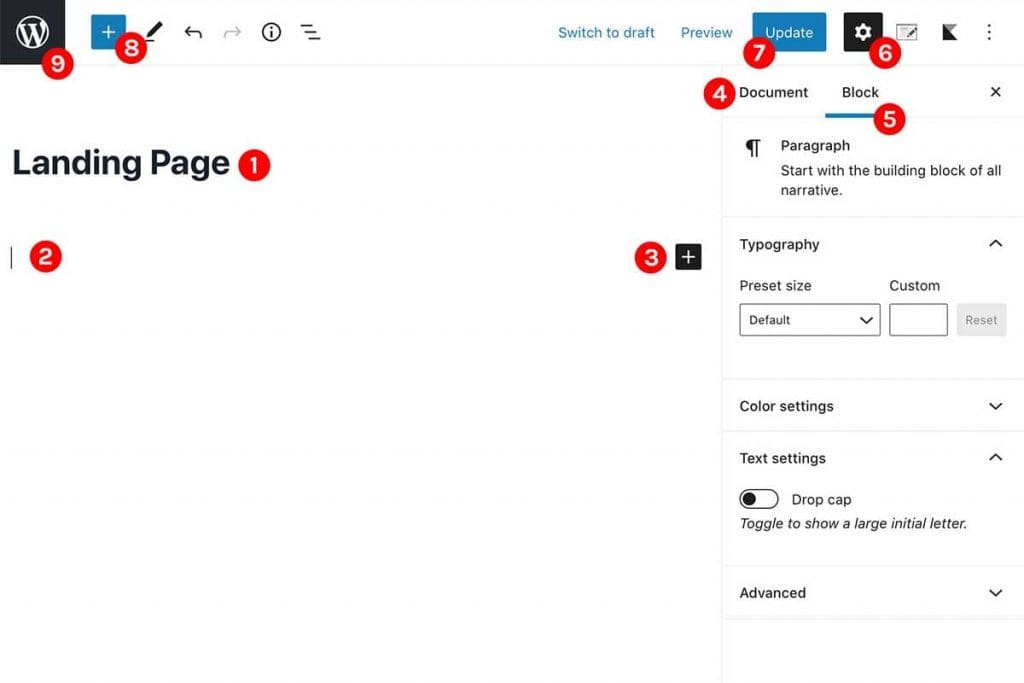
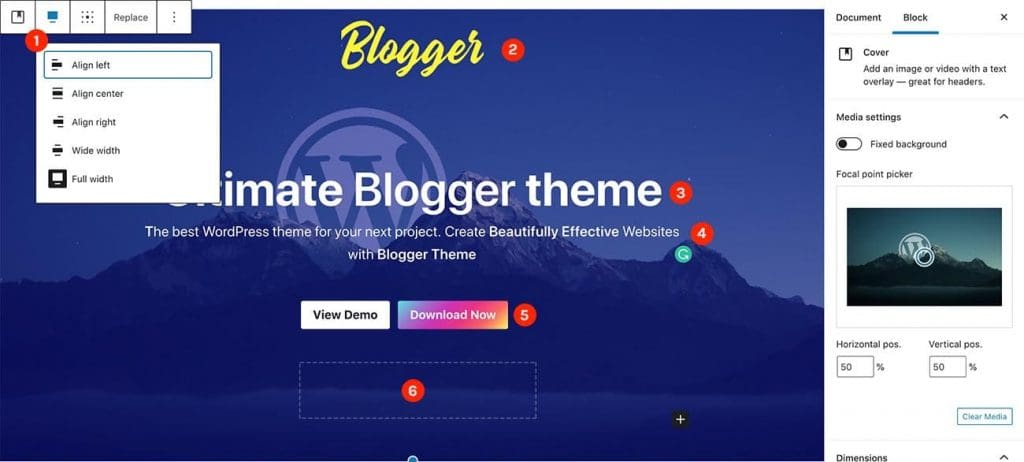
ඔබට පෙනෙන පරිදි කේඩන්ස් නොමිලේ වාරික විශේෂාංග රාශියක් සහිත හොඳින් ප්රශස්ත WP තේමාවකි. අපි අපේ පිටුව තැනීමට පටන් ගනිමු. වෙත යන්න උපකරණ පුවරුව පිටු > > නව එකතු කරන්න සහ නව පිටුවක් නිර්මාණය කර එයට නමක් ලබා දෙන්න. පහත දැක්වෙන්නේ එය පිටු සංස්කරණ තිරයේ පෙනෙන ආකාරයයි.

- පිටු මාතෘකාව
- පිටු අන්තර්ගත ප්රදේශය
- 'කුට්ටි එකතු කරන්න' බොත්තම
- ලේඛන සැකසුම්/ පිටුව සම්බන්ධ සැකසුම්
- විශේෂිත වාරණයට අදාළ සැකසුම්
- සැකසුම් පැනලය පෙන්වන්න / සඟවන්න
- ප්රකාශයට පත් කරන්න හෝ යාවත්කාලීන කරන්න බොත්තම
- වාරණ බොත්තම එක් කරන්න
- පසුපස බොත්තම
ආවරණ අංශයක් එකතු කිරීමෙන් ආරම්භ කරමු සහ පසුව ලාංඡනය, මාතෘකාව, ආධාරක පිටපත සහ බොත්තම් දෙකක් (එක් බොත්තමක් තේමාවේ ආදර්ශ ස්ථාපනය පෙන්වන අතර අනෙක් බොත්තම ඔවුන් වහාම දායක විය හැකි පහළ ආකෘතියට අනුචලනය කර තේමාවේ පිටපතක් ලබා ගනු ඇත).
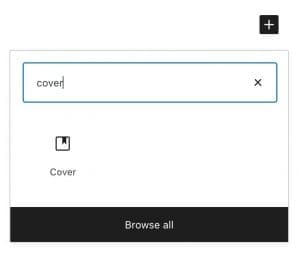
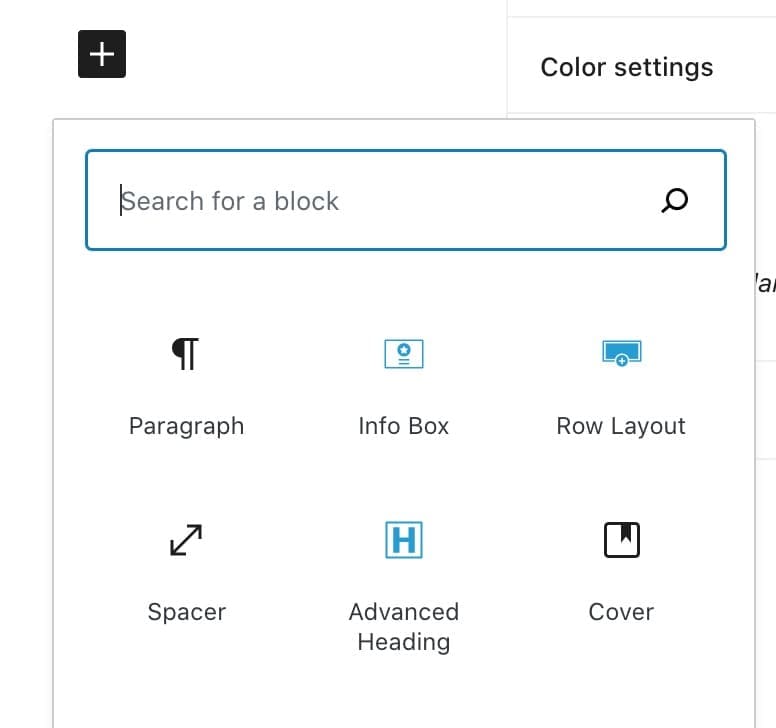
පිටුවේ දකුණු කෙළවරේ ඇති වාරණ එකතු කරන්න බොත්තම මත ක්ලික් කරන්න. ඉන්පසු තෝරන්න 'ආවරණය' ලැයිස්තුවෙන්. ඔබට අවශ්ය වාරණය සොයා ගැනීමට ඔබට මෙහි සෙවුම් ශ්රිතය භාවිතා කළ හැකිය.

පහත දැක්වෙන්නේ මම මගේ අනුවාදයේ කළ දෙයයි

- මේක කරන්න සම්පූර්ණ පළල මෙම විකල්පය සමඟ කොටස.
- ලාංඡනය. මම එකතු කර ඇත 'රූප වාරණය' මෙන්න සහ ලාංඡනය උඩුගත කළා.
- මාතෘකාව. මෙන්න මම එකතු කළා 'උසස් ශීර්ෂ වාරණය' එය සමඟ එන කේඩන්ස් කුට්ටි ප්ලගිනය.
- නිතිපතා ඡේදය වාරණය
- ක්රියාකාරී බොත්තම් වෙත අමතන්න. මෙන්න මම නිත්ය සමග බොත්තම් දෙකක් එකතු කර ඇත ' බොත්තම්' බ්ලොක්. තේමාව ආදර්ශනය සඳහා වරක් සහ පහළ ආකෘතිය වෙත නැවත යොමු කරන එකක්.
- ස්පේසර් බ්ලොක් . මම මෙහි යම් ඉඩක් එකතු කළේ නිර්මාණය ටිකක් පිරිසිදු කිරීමටයි. ඔබට භාවිතා කළ හැකිය Spacers ඕනෑම තැනක ඉඩක් එකතු කරන්න.
පිටු සැකිල්ල සකසන්න
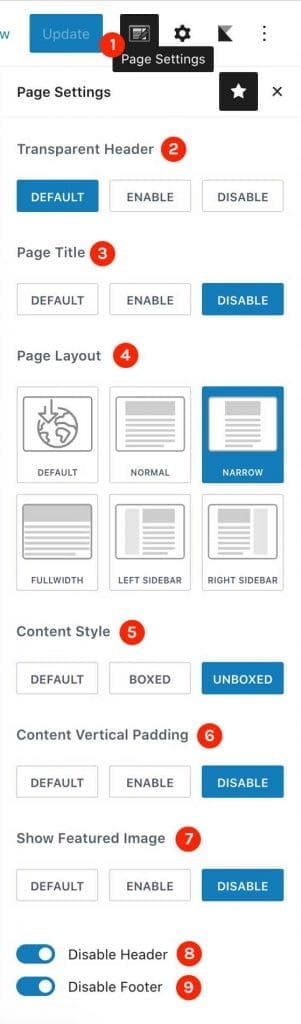
තවත් වැදගත් දෙයක් තියෙනවා, පිටු සැකිල්ල . ඔබ දැන් ඉදිරිපස කෙළවර දෙස බැලුවේ නම්, පිටු සැකැස්ම අප අපේක්ෂා කළ දේ නොවන බව ඔබට පෙනෙනු ඇත. එහි ශීර්ෂකය, පැති තීරුව, පිටු මාතෘකා තීරුව, පාදය යනාදිය ඇත. නමුත් ගොඩබෑමේ පිටුව සඳහා, අපට පැහැදිලි කැන්වසයක් අවශ්යයි. ශීර්ෂය, පාදය යනාදිය අවශ්ය නොවේ. ගොඩබෑමේ පිටුවෙන් පිටතට යාමට නරඹන්නාට විකල්පයක් ලබා දීමට අපට අවශ්ය නැත. ඒ නිසා අපි අනිත් හැම ලින්ක් එකක්ම මග හරිනවා. පිටු සැකැස්ම වෙනස් කිරීම සඳහා කඩන්ස් තේමාව සමඟ එන විකල්පයක් ඇත. අපගේ පිටුවෙන් එම අනවශ්ය අංග ඉවත් කිරීම සඳහා ප්රකාශයට පත් කරන්න / යාවත්කාලීන කරන්න බොත්තම අසල ඇති පිටු සැකසුම් බොත්තම මත ක්ලික් කරන්න.

- පිටු සැකසුම් පෙන්වන්න / සඟවන්න
- විනිවිද පෙනෙන ශීර්ෂය සක්රීය කරන්න. ශීර්ෂය අක් රිය කිරීමට අප කරන පරිදි අපට මෙය නොසලකා හැරිය හැකිය.
- පිටුවේ මාතෘකාව. පිටු මාතෘකා තීරුව අක් රිය කරන්න
- පිටු සැකැස්ම. අභ්යන්තර පිටුවේ අන්තර්ගතය අඩු පුළුල් කිරීමට අවශ්ය බැවින් මම පටු භාවිතා කරමි.
- අන්තර්ගත ශෛලිය. ඔබ කැමති දේ භාවිතා කරන්න. එක් එක් විකල්පයේ වෙනස ඔබම බලන්න.
- අන්තර්ගතය සිරස් පෑඩින්. මෙය පිටුවේ ඉහළින් සහ ඉතා පහළින් ඇති සිරස් පෑඩින් ඉවත් කරනු ඇත.
- විශේෂාංග රූපය පෙන්වන්න. අපිට ඒක පෙන්වන්න අවශ් ය නැති නිසා, ඒක අක් රීය කරන්න.
- ශීර්ෂය අක් රිය කරන්න
- පාදය අක්රිය කරන්න
ඔබ ඒවා සකස් කළ පසු, ඉදිරිපස කෙළවර දෙස බලන්න.

ඒක ගොඩක් දුරට අපිට ඕන දේ වගේ. හරිද? 🙂
ගොඩබෑමේ පිටුවට විශේෂාංග කොටස් එක් කරන්න
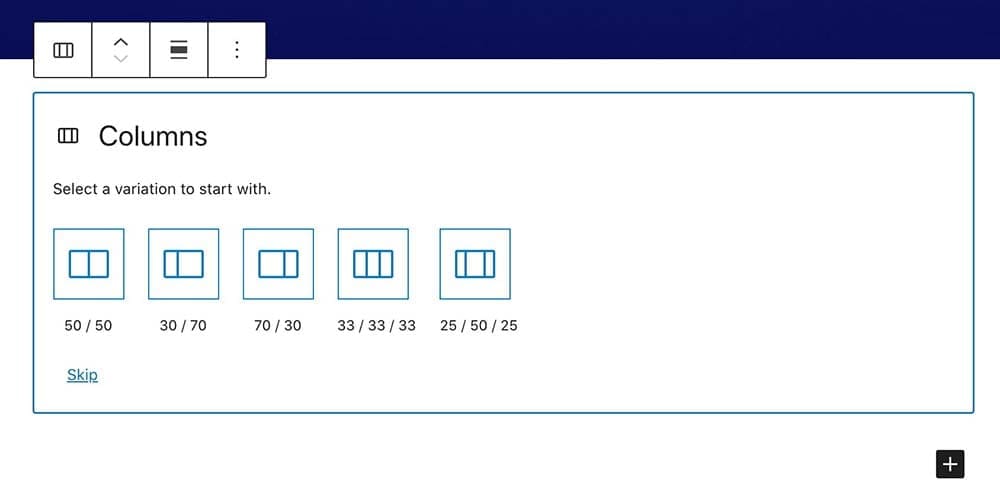
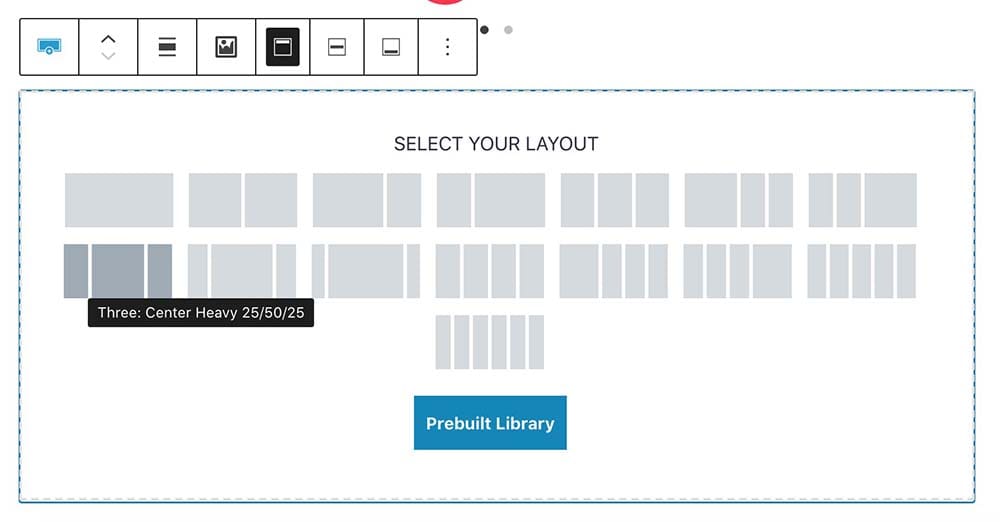
දැන් අපි අපේ විශේෂාංග කොටස එකතු කිරීමට යන්නේ. තීරු 3 ක් එකතු කිරීමෙන් ආරම්භ කරමු. ආ මත ක්ලික් කරන්න '+' නොමැති වීම නිරූපකය සහ සොයන්න 'තීරු ලිපි ‘. ඊළඟ තිරයේ තීරු 3 සැකැස්ම (33/33/33) තෝරන්න.

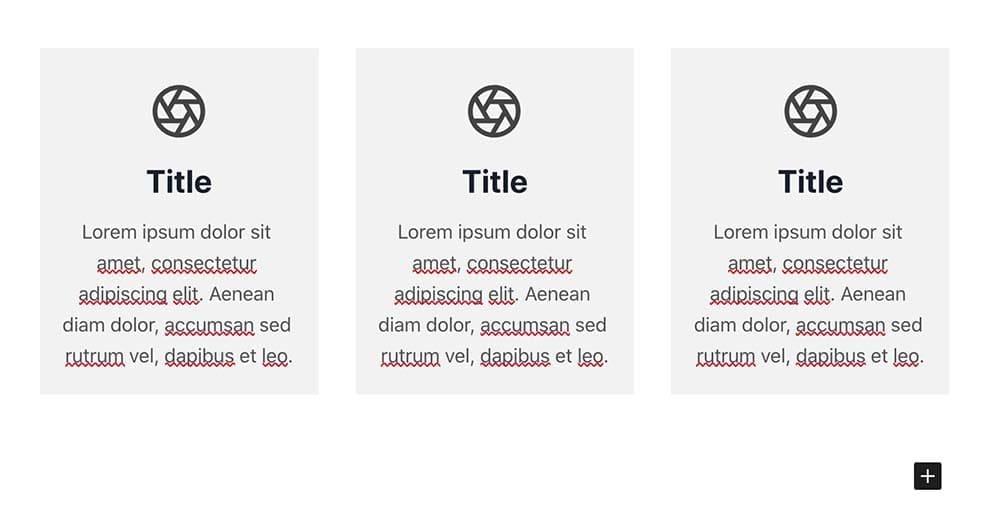
ඉන්පසු එකතු කරන්න 'තොරතුරු කලාප' සෑම අංශයකම. තොරතුරු කලාප මෙම Kadence කලාප ප්ලගිනය සමග එන දෙයක් වේ.

ඉදිරියට ගොස් ඔබට අවශ්ය ආකාරයට කොටස සැලසුම් කරන්න. පහත දැක්වෙන්නේ මම මගේ අනුවාදයේ කළ දෙයයි.

සහතික ස්ලයිඩරය එක් කරන්න
කැඩන්ස් සමඟ ඔබේ පිටුවට සහතික ස්ලයිඩරයක් එකතු කිරීම සැබවින්ම පහසුය. එය සොයන්න සහ එය පිටුවට එකතු කරන්න. ඔබට මෙය හුදෙක් සාක්ෂි ලෙස හෝ ස්ලයිඩර් / කැරෝසල් ලෙස භාවිතා කළ හැකිය. මෙන්න, මගේ අනුවාදයේ, මම ඔබට පහත දැකිය හැකි පරිදි කැරෝසල් මාදිලිය භාවිතා කරමි. හුදෙක් සැකසුම් පුවරුව මත සෙල්ලම් සහ ඔබට අවශ්ය කොටස කිරීමට උත්සාහ කරන්න.

CTA / දායකත්ව පෝරමය සාදන්න
නම, විද්යුත් තැපෑල සහ දායක / බාගත බොත්තම ඇතුළත් කිරීම සඳහා සරල ආකෘති පත්රයක් සමඟ ඇමතුම් සිට ක්රියාකාරී කොටස නිර්මාණය කරමු. මෙන්න අපේ සැලසුම වන්නේ අපගේ විද්යුත් තැපැල් ලැයිස්තුව ගොඩනැගීමයි. ඔබගේ අවශ්යතා මත පදනම්ව අපගේ ගොඩබෑමේ පිටුවට පෝරමයක් එකතු කිරීමේ ක්රම කිහිපයක් තිබේ. නමුත් අපි මෙහි සරල සම්බන්ධතා පෝරමයක් පමණක් භාවිතා කිරීමට යන්නේ නැත. ඒ වෙනුවට, අපි MailChimp, Aweber, Constant Contact, වැනි විද්යුත් තැපැල් අලෙවිකරණ වේදිකාවකින් දායකත්ව පෝරමයක් භාවිතා කිරීමට යන්නෙමු.
පළමුව ඔබගේ විද්යුත් තැපැල් අලෙවිකරණ සේවාවට පිවිසෙන්න. ඔබගේ විද්යුත් තැපැල් ලැයිස්තුව තෝරන්න සහ ඇතුළත් කිරීමේ පෝරමයක් සාදන්න. ඒ සඳහා, මම මගේ නිබන්ධනය මෙහි MailChimp භාවිතා කිරීමට යන්නේ.

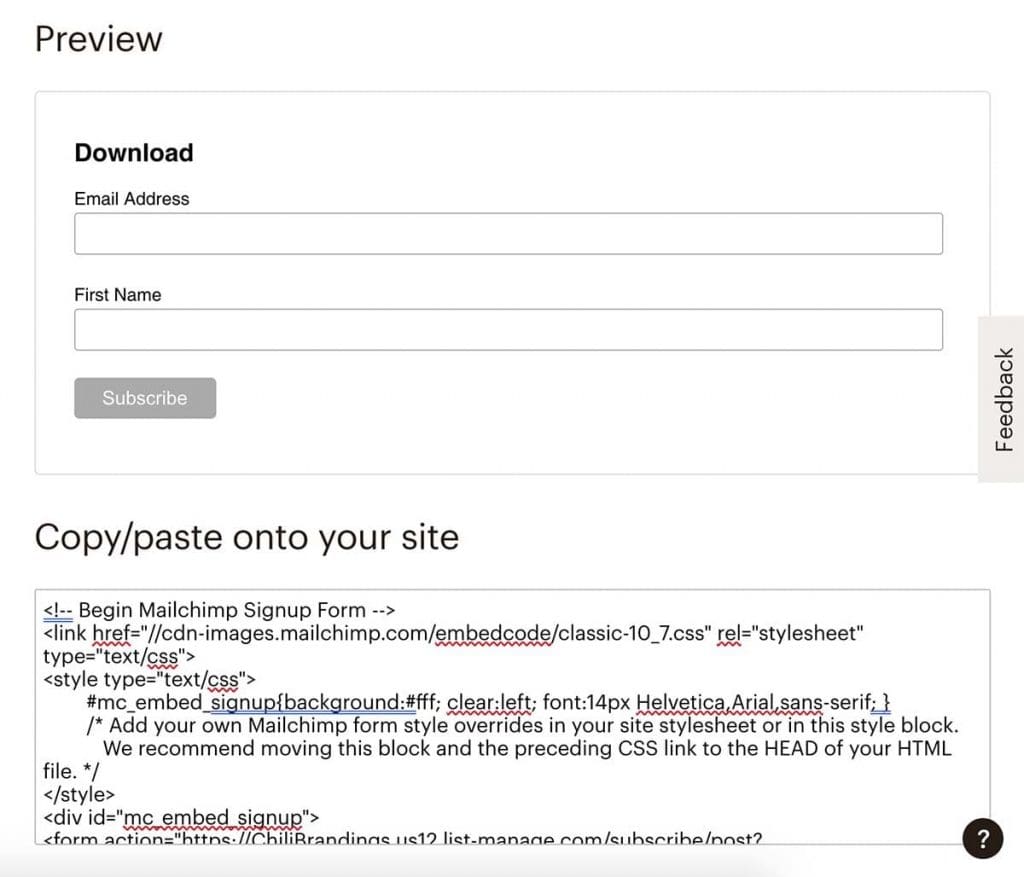
ඔබේ පෝරමය සාදන්න සහ එම්බෙඩ් කේතය පිටපත් කරන්න.

පිටුවට දායක ආකෘති පත් රය එක් කරන්න
පිටුවට ගොස් a එකතු කරන්න 'පේළි සැකැස්ම' බ්ලොක්. මේකත් එක්ක එන දෙයක් කේඩන්ස් කුට්ටි ප්ලගිනය.


මම CTA කොටස සඳහා පහළ වම් සැකැස්ම භාවිතා කරමි. ඔබ කැමති දෙයක් මෙතැනින් තෝරගන්න. සැකසුම් කොටුවේ ඔබට දැකිය හැකි පරිදි, මෙය ලස්සන පෙනුමක් ලබා ගැනීම සඳහා අපට විකල්ප රාශියක් ඇත.
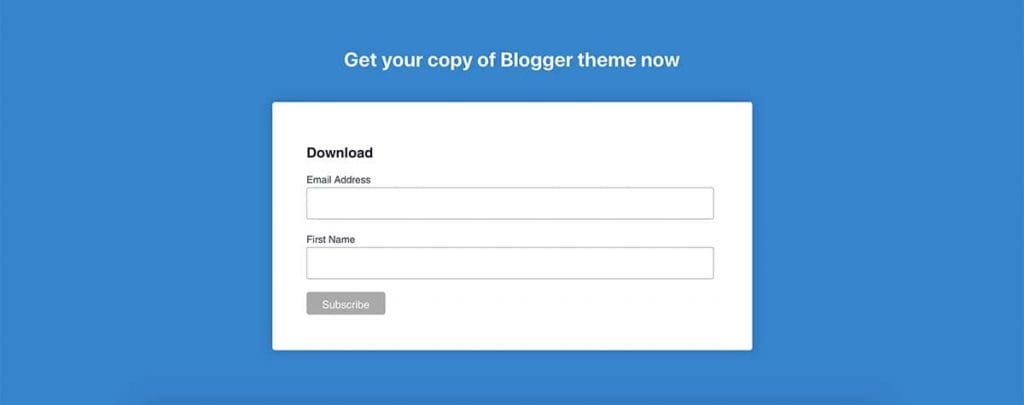
HTML බ්ලොක් එකක් එකතු කර කේතය ඇතුලත අලවන්න අපි දැන් MailChimp වෙතින් පිටපත් කර ඇත. පහත දැක්වෙන්නේ මා කළ දෙයයි. (ශීර්ෂ පාඨය ඇතුළු කිරීම සඳහා තනි තීරුවක් සහිත ඉහළින් තවත් පේළි සැකැස්මක් මම එකතු කර ඇත්තෙමි) BTW ඔවුන් දෙදෙනාම සම්පූර්ණ පළල කොටස් වේ.)

අපි වර්ඩ්ප්රෙස් හි අපගේ ගොඩබෑමේ පිටුව නිර්මාණය සමඟ පාහේ අවසන් කර ඇත්තෙමු. නමුත් දැන් කළ යුතු වැදගත් දෙයක් තියෙනවා. අපි අපගේ ඉහළ ඇමතුම ක්රියාකාරී බොත්තම පහළ පෝරමයට සම්බන්ධ කරමු. එබැවින් යමෙකු 'බාගත කරන්න' බොත්තම මත ක්ලික් කළ විට එය පෝරමය සමඟ ෆුටර් කොටසට පහළට අනුචලනය කරනු ඇත.
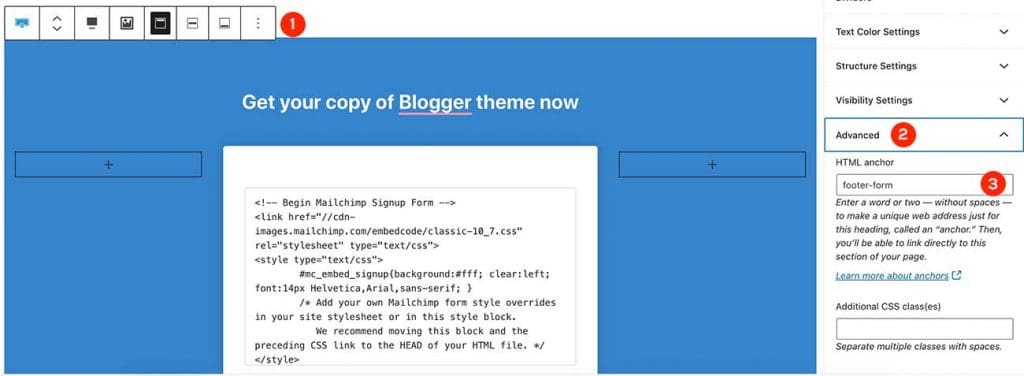
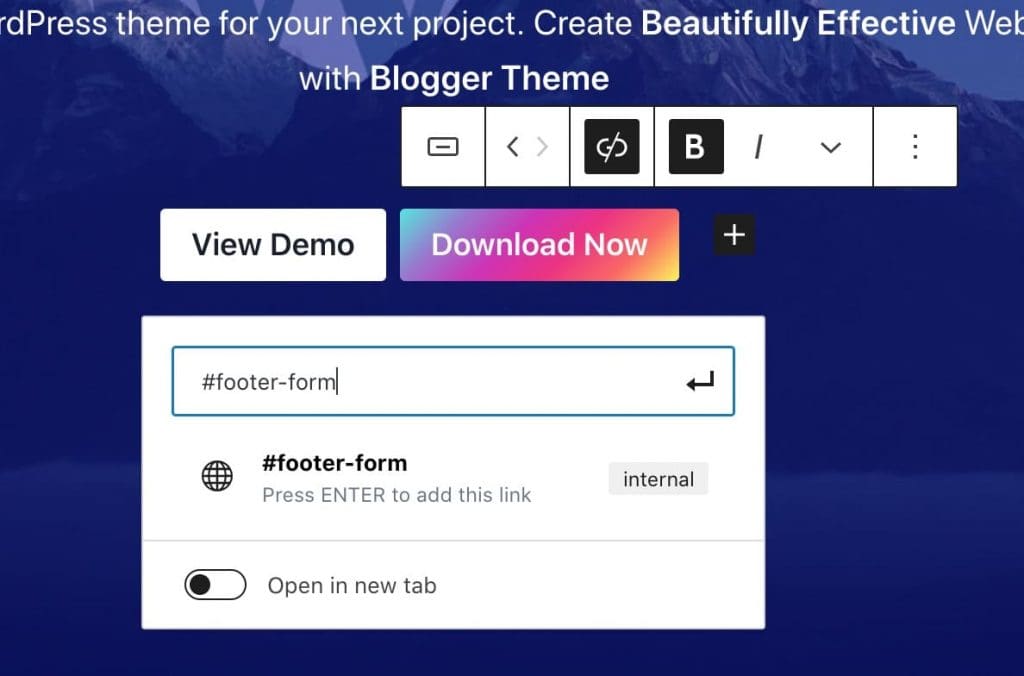
පළමුව, පතුලට යන්න පේළි සැකැස්ම උසස් > සැකසුම් සහ එහි HTML නැංගුරම් පෙළ එකතු කරන්න.

දැන් නැවත ඉහළ ආවරණ කොටසට ගොස් නැංගුරම් පෙළ ඉදිරිපිට ඇති හැෂ්ටැග් සමඟ #footer-ආකෘතිය ලෙස බොත්තම සබැඳිය එක් කරන්න.

පහත දැක්වෙන්නේ අපි වර්ඩ්ප්රෙස් හි නිර්මාණය කළ ගොඩබෑමේ පිටුවයි. ඇත්ත වශයෙන්ම ඔබට වැඩි ගනුදෙනුකරුවන් / ඊයම් ගෙන එන පරිපූර්ණ ගොඩබෑමේ පිටුව ගොඩනැගීමට ඔබේම නිර්මාණශීලිත්වය සහ හොඳම භාවිතයන් භාවිතා කරන්න. එය තල්ලු කිරීමෙන් පමණක් නතර නොවන්න. වරින් වර වැඩිදියුණු කිරීම සඳහා විවිධ ක්රම අත්හදා බලා එම වෙනස්කම් ප්රතිඵලයට බලපාන්නේ කෙසේදැයි බලන්න.

වර්ඩ්ප්රෙස් හි ගොඩබෑමේ පිටුවක් නිර්මාණය කරන්නේ කෙසේද යන්නයි. මෙම ලිපිය ප්රයෝජනවත් යැයි ඔබ සිතන්නේ නම් කරුණාකර බෙදා ගන්න. ඒ නිසා තව කෙනෙකුට ත් වාසිය ගන්න පුළුවන්! වාසනාවන්!