ඕනෑම වර්ඩ්ප්රෙස් තේමාවක් අනුචලනය මත ඇලෙන සුළු මෙනුවක් සාදා ගන්නේ කෙසේද
අන්තර්ගත වගුව
ආයුබෝවන්, අද මම ඔබට කියන්න යන්නේ සරල ජාවාස්ක්රිප්ට් කේතයක් සමඟ ඕනෑම ආකාරයක තේමාවකින් පාහේ වර්ඩ්ප්රෙස් හි අනුචලනය මත ඇලෙන සුළු මෙනුවක් සාදා ගන්නේ කෙසේද යන්නයි. ඇත්ත වශයෙන්ම, සීඑස්එස් පේළි කිහිපයක් සමඟද. 
පළමු පියවර: ඔබේ ශීර්ෂය සාදන්න
මම මෙම නිබන්ධනය සඳහා පෙරනිමි වර්ඩ්ප්රෙස් 2020 තේමාව භාවිතා කරමි. තේමාව ලස්සන හා හොඳින් ප්රශස්ත නමුත් මූලික එකක් පමණි. පළමුවෙන්ම, ඔබට අවශ්ය ආකාරයට ඔබේ ශීර්ෂය සාදන්න. ලාංඡනය එකතු කිරීම, මෙනුව නිර්මාණය කිරීම යනාදිය.

දෙවන පියවර: ඔබේ අභිරුචි කේත එකතු කරන්න
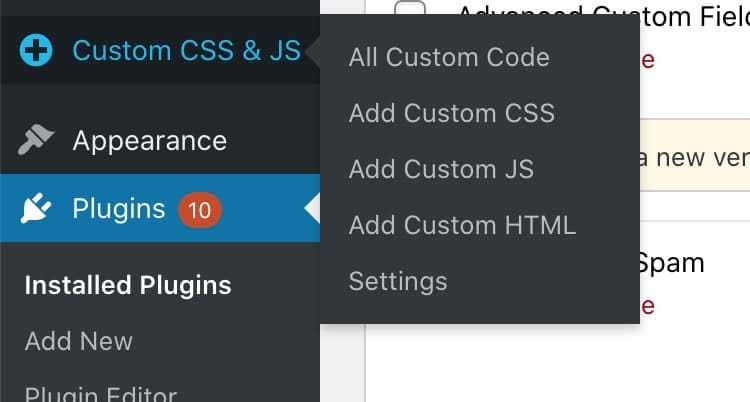
දැන් අපි වෙබ් අඩවියට CSS සහ JS කිහිපයක් එකතු කළ යුතුය. මෙම කොටස සඳහා, අපි ක්රම කිහිපයක් ඇති නමුත් එය සෑම විටම සරල ප්ලගිනය භාවිතා කිරීමට පහසු වේ සරල අභිරුචි CSS සහ JS . එය ස්ථාපනය කිරීම සඳහා යන්න ප්ලගින > නව එකතු කරන්න ඊට පස්සේ හොයන්න සරල අභිරුචි CSS සහ JS ප්ලගිනය .

ඔබ එය සොයා ගත් පසු මත ක්ලික් කරන්න දැන් ස්ථාපනය කරන්න එය ස්ථාපනය කිරීමට සහ එය සක්රීය කිරීමට. දැන් ඔබට නව මෙනු අයිතමයක් ලැබෙනු ඇත අභිරුචි CSS සහ JS . මත ක්ලික් කරන්න අභිරුචි JS එකතු කරන්න සහ පහත කේතය එකතු කරන්න.

වර්ඩ්ප්රෙස් වෙත අභිරුචි කේතයක් එක් කරන්නේ කෙසේද යන්න පිළිබඳ වැඩි විස්තර අවශ්ය නම්, කරුණාකර මෙම ලිපිය පරීක්ෂා කරන්න වර්ඩ්ප්රෙස් සඳහා අභිරුචි CSS එකතු කරන්නේ කෙසේද: ආරම්භක මාර්ගෝපදේශය
window.onscroll = function() {
ඇලෙන සුළු ශීර්ෂ()
};
var ශීර්ෂය = document.getElementById ("site-header");
var ඇලෙන සුළු = ශීර්ෂය.ඕෆ්සෙට්ටොප් + ශීර්ෂය.ඕෆ්සෙට්හයිට්;
කාර්යය ඇලෙන සුළු ශීර්ෂය() {
නම් (window.pageYOffset > ඇලෙන සුළු) {
header.classList.add("ds-ඇලෙන සුළු");
} වෙනත් }
header.classList.remove("ds-ඇලෙන සුළු");
}
} ඕනෑම තේමාවක වර්ඩ්ප්රෙස් අනුචලනය මත ඇලෙන සුළු මෙනුවක් සාදා ගන්නේ කෙසේද: අවසාන පියවර
ඔබගේ JS කේතය එක් කරන්න
කේතයේ පහත කොටස බලන්න. අපි අපේ තේමාවන් ශීර්ෂය ඉලක්ක කරන තැන එයයි. ඔබ WP පෙරනිමි 2020 තේමාව හැර වෙනත් තේමාවන් මත මෙම ක්රමය උත්සාහ කිරීමට යන්නේ නම්, ඔබ ශීර්ෂයේ ආවරණ මූලද්රව්යයේ හැඳුනුම්පත සොයා ගත යුතුය. ඉන්පසු එය පැවරීම සඳහා කේතය තුළ ඇති හැඳුනුම්පත වෙනස් කරන්න. (ඔයාට තේරුණා කියලා හිතනවා. ඕනෑම අවස්ථාවක, ඔබට උදව් අවශ්ය යි පහත අදහස් දක්වන්න. නිතරම උදව් කරන්න ආසයි :))
var ශීර්ෂය = document.getElementById ("site-header"); කවුළුවේ වම් පැත්තේ තීරුවේ, ඔබට පෙනෙනු ඇත විකල්ප මණ්ඩලයක්. සහ පිටුවේ කේතය එකතු කළ යුතු ස්ථානය සැකසීමට විකල්පයක් තිබේ. ශීර්ෂකයට හෝ පාදයට. වෙබ් අඩවි පාදකයට ඔබේ JS කේත එකතු කිරීම සැමවිටම හොඳ පුරුද්දකි.
ඔබගේ CSS කේතය එක් කරන්න
ඊළඟට, අපගේ සරල CSS ස්නිපෙට් එක් කරන්න. අභිරුචි CSS සහ JS > අභිරුචි CSS එකතු කරන්න. දැන් පහත ස්නිපෙට් එක ඇතුලේ අලවා සුරකින්න. ඔබට මෙය පැටවිය හැකිය ශීර්ෂය .
.ds-ඇලෙන සුළු {
තනතුර: ස්ථාවර! වැදගත්;
වම්: 0;
අයිතිය: 0;
} ඔබේ පාඨකයෙකු පහත අදහස් දැක්වූ පරිදි, සමහර තේමාවන් හි ඔබට එකතු කිරීමට සිදුවනු ඇත z-index ශීර්ෂය අනෙකුත් සියලුම මූලද්රව්යවලට ඉහළින් ගෙන ඒමට. අනුචලනය කරන විට ශීර්ෂය අතුරුදහන් වන බව ඔබ දුටුවහොත් එය සමඟ සෙල්ලම් කරන්න.
අනුචලනය කරන විට ශීර්ෂය අතුරුදහන් වේද?
වර්ඩ්ප්රෙස් හි අනුචලනය මත ඇලෙන සුළු මෙනුවක් සාදා ගන්නේ කෙසේද යන්නයි. ඕනෑම තේමාවක පාහේ.
ඕනෑම වර්ඩ්ප්රෙස් තේමාවක අනුචලනය මත ඇලෙන සුළු මෙනුවක් සාදා ගන්නේ කෙසේද යන්නයි. එය වැඩි දියුණු කාර්ය සාධනය සඳහා හොඳම වන කිසිදු 3 වන පාර්ශවීය ප්ලගින භාවිතා කරන පහසුම ක්රමයවේ. 
දැන් ඔබට වර්ඩ්ප්රෙස් තේමාවන් තුළ මිනිත්තු කිහිපයක් ඇතුළත ඕනෑම ශීර්ෂයක් ඇලෙන සුළු කළ හැකිය. මෙම ක්රමය කිසිදු අමතර උත්සාහයකින් තොරව බොහෝ තේමාවන් මත ක්රියා කරනු ඇත. ඔබට යම් උපකාරයක් අවශ්ය නම් පහත අදහස් දක්වන්න. එසේම, ඔබට මා විසින් ලබා දී ඇති CSS ස්නිපෙට් සමඟ සෙල්ලම් කළ හැකිය. ඇලෙන සුළු ශීර්ෂයට වෙනස් පසුබිම් වර්ණයක් එකතු කිරීමට උත්සාහ කරන්න. විනෝද වන්න. 







