අභිරුචි ගුටෙන්බර්ග් කුට්ටි නිර්මාණය කරන්නේ කෙසේද
අන්තර්ගත වගුව
නවතම යාවත්කාලීන කිරීම් දැකීමෙන් පසු, මම ගුටෙන්බර්ග්ට ආදරය කිරීමට පටන් ගතිමි. මට පේන විදිහට තව අවුරුදු කීපයකින් ගුටෙන්බර්ග් වර්ඩ්ප් රෙස් පේජ් බිල්ඩර්ගේ යුද්ධය දිනනවා. සමහරවිට ළඟදීම නෑ. නමුත්, ගුටන්බර්ග් දැනටමත් වර්ඩ්ප්රෙස් ලෝකයට සැලකිය යුතු වෙනස්කම් රාශියක් ගෙන එයි. ඔවුන්ගේ නවතම යාවත්කාලීන කිරීම , ඔවුන් කාර්ය සාධනයේ විශාල වැඩිදියුණු කිරීම් සිදු කර ඇත. ඉතින්, මෙම නිබන්ධනයේ දී, මම ඔබට පෙන්වීමට යන්නේ අභිරුචි ගුටෙන්බර්ග් පහසු මාර්ගය අවහිර කරන්නේ කෙසේද යන්නයි.
අපි ඇතුළට කිමිදෙමු.
පියවර එක: උත්පත්ති අභිරුචි කලාප ප්ලගිනය ස්ථාපනය කරන්න
මෙන්න, මගේ නිබන්ධනයේ දී, මම හැඳින්වෙන ප්ලගිනයක් භාවිතා කරමි උත්පත්ති අභිරුචි කලාප . ඔවුන් වාරික පැකේජයක් ලබා දෙන නමුත් නොමිලේ අනුවාදය බොහෝ උත්සාහයකින් තොරව සමහර සරල අභිරුචි ගුටෙන්බර්ග් කුට්ටි ගොඩනැගීමට ප්රමාණවත් වේ.

ඉදිරියට ගොස් ඔබේ වර්ඩ්ප්රෙස් වෙබ් අඩවියට ප්ලගිනය ස්ථාපනය කර එය සක්රීය කරන්න.
දෙවන පියවර: අපගේ පළමු අභිරුචි ගුටෙන්බර්ග් වාරණ නිර්මාණය කරමු
ඔබ ප්ලගිනය ස්ථාපනය කළ පසු, ඔබ කැඳවා ඇති උපකරණ පුවරුවේ නව මෙනු අයිතමයක් ඇති බව ඔබට පෙනෙනු ඇත අභිරුචි කුට්ටි .

මත ක්ලික් කරන්න නව එකතු කරන්න එය අපගේ අභිරුචි ගුටෙන්බර්ග් කුට්ටි නිර්මාණය කළ හැකි පහත තිරය ගෙන එනු ඇත.

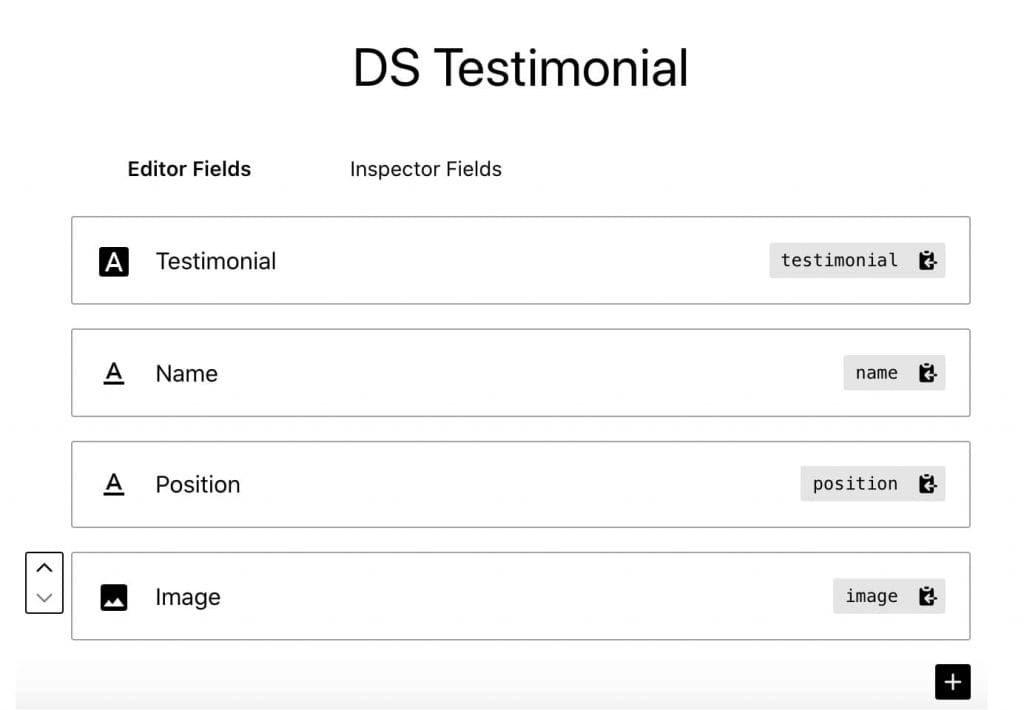
ඔබ ප්ලගිනය මෙම නිදහස් අනුවාදය සමග අභිරුචි Gutenberg කුට්ටි ඕනෑම ආකාරයක කළ හැකි අතර මම මගේ නිබන්ධනය මෙහි අභිරුචිකරණය සහතික වාරණ නිර්මාණය කිරීමට යන්නේ. ආරම්භ කිරීම සඳහා එය මාතෘකාව ලබා දී ක්ෂේත්රයක් එකතු කිරීමට කළු + අයිකනය මත ක්ලික් කරන්න. අපේ කුට්ටිය ගොඩනැගීම සඳහා අපට භාවිතා කළ හැකි ක්ෂේත්ර වර්ග දෙකක් තිබේ. 'සංස්කාරක ක්ෂේත්ර' සහ 'පරීක්ෂක ක්ෂේත්ර'.
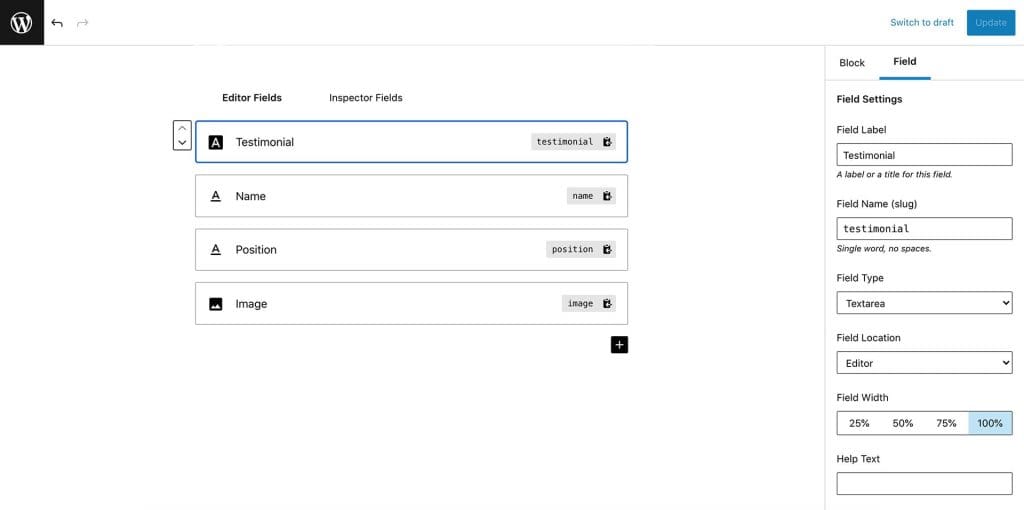
කර්තෘ ක්ෂේත්ර: මේවා අපට පිටු සංස්කාරක කොටසේ භාවිතා කළ හැකි ක්ෂේත්ර වේ. මාතෘකා ක්ෂේත්රයක්, ඡේද ක්ෂේත්රයක්, බොත්තම් ආදිය වැනි.
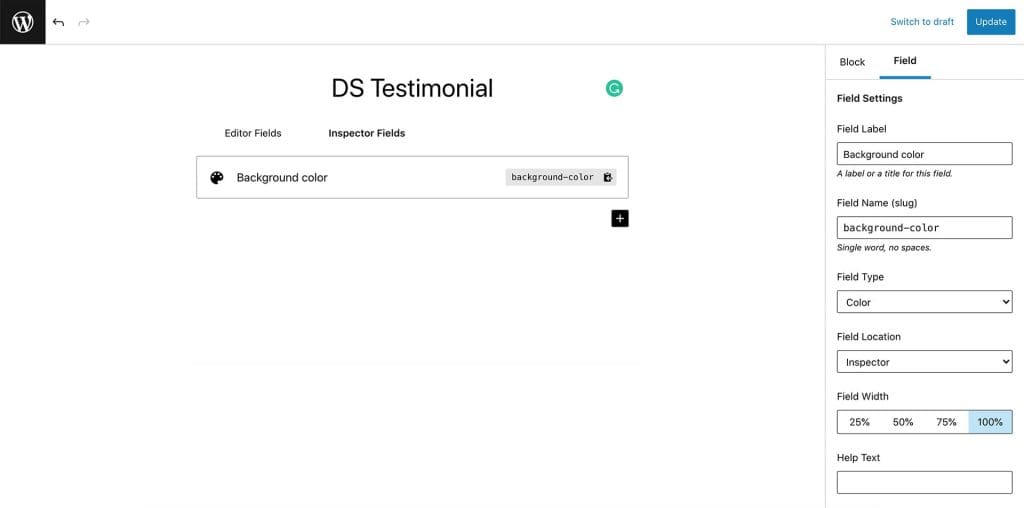
පරීක්ෂක ක්ෂේත්ර : පසුබිම් රූප, අකුරු ප්රමාණ, වර්ණ ආදිය සැකසීමට අපට මේවා භාවිතා කළ හැකිය.
නිදහස් අනුවාදය උත්පත්ති අභිරුචි කලාප ප්ලගිනය අභිරුචි ගුටෙන්බර්ග් කුට්ටි ගොඩනැගීමේදී අපට භාවිතා කළ හැකි ක්ෂේත්ර පහත සඳහන් වර්ග සපයයි:
- චෙක්බොක්ස්
- වර්ණය
- ඊමේල්
- රූපය
- බහු-තෝරන්න
- අංකය
- ගුවන් විදුලිය
- පරාසය
- තෝරන්න
- පෙළ
- Textarea
- ටොගල් කරන්න
- URL එක
ඉතින් මෙන්න මගේ සහතික බ්ලොක්, මම පහත සඳහන් ක්ෂේත්ර භාවිතා කරමි.
- පෙළ ප්රදේශය: සාක්ෂි ඡේදය සඳහා
- පෙළ: පුද්ගලයාගේ නම සඳහා
- පෙළ: පුද්ගලයාගේ තනතුර සඳහා
- රූපය: සහතික කිරීමේ රූපය සඳහා
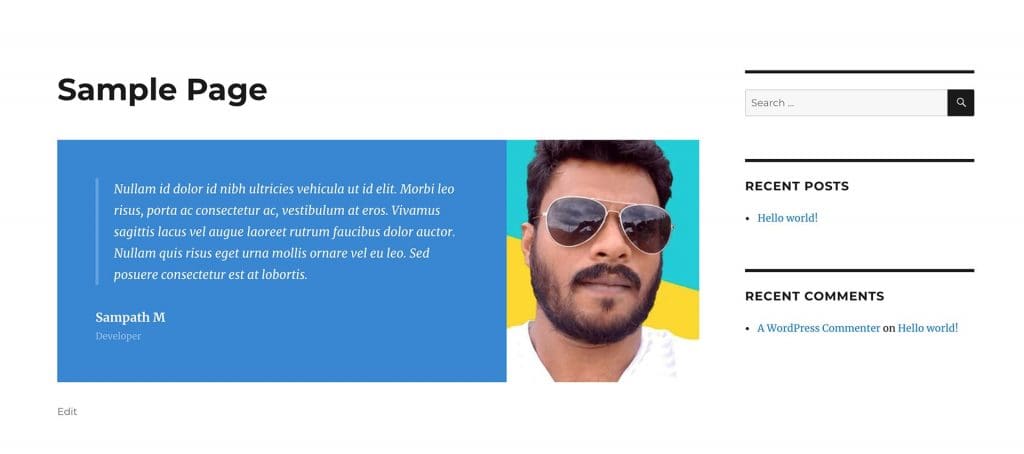
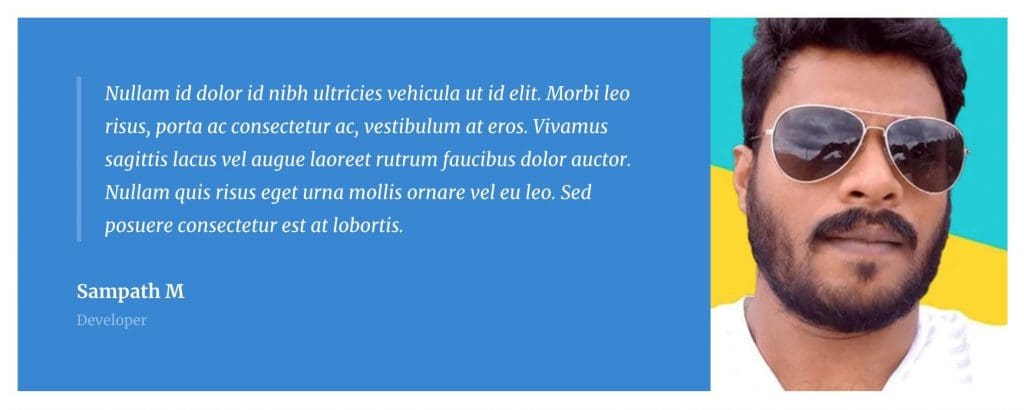
ඉතින්, මෙන්න මේක යි මම හදන්න යන්නේ. අපට ඡේදයක්, නම, පිහිටීම සහ දකුණු පැත්තේ රූපයක් ඇත. මම මෙහි පසුබිම් රූපයක් ලෙස රූපය භාවිතා කර ඇත්තෙමි.

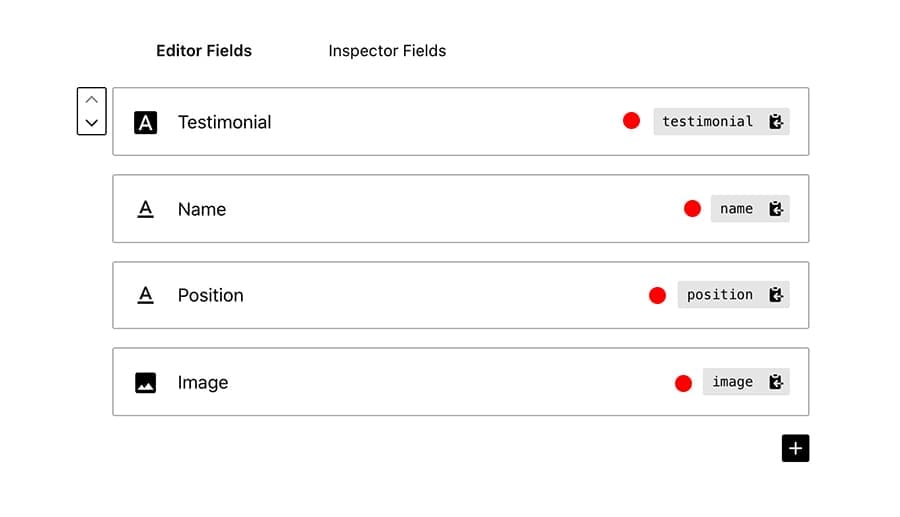
අපි අභිරුචි කුට්ටියට අපගේ ක්ෂේත්ර එකතු කිරීම ආරම්භ කරමු. මම සංස්කාරක තිරයට එකතු කළ දේ පහත ඔබට දැක ගත හැකිය.

ඔබ මෙහි අයිතමයක් මත ක්ලික් කළ පසු ඔබට දකුණු පැත්තේ පුවරුවේ අදාළ සැකසුම් හමුවනු ඇත. එම සැකසුම් සමඟ ඔබම සෙල්ලම් කර මෙහි දේවල් ක්රියාත්මක වන ආකාරය තේරුම් ගැනීමට උත්සාහ කරන්න. ඔබේ ක්ෂේත්ර වලට අද්විතීය නම් සහ ස්ලග් ලබා දෙන්න. අපි දත්ත අල්ලා ගැනීමට අපගේ PHP කේතයේ ඇති ස්ලග් භාවිතා කරමු.

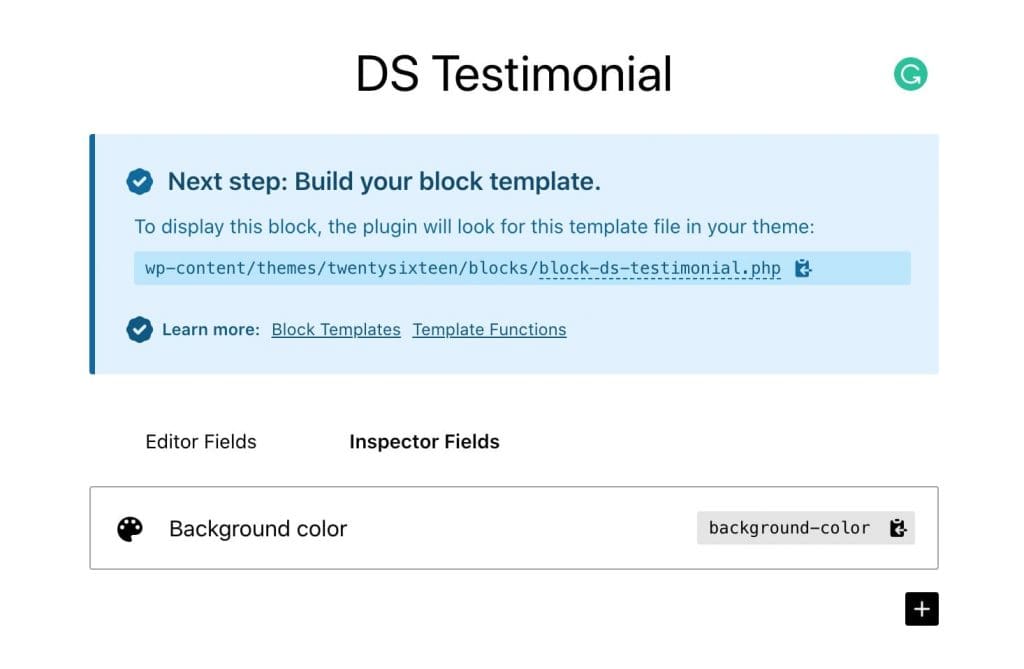
හරි, අපි නිර්මාණය කරමු ඉන්ස්පෙක්ටර් ෆීල්ඩ් වාරණ පසුබිම් වර්ණය වෙනස් කිරීමට අයිතමය. මම තෝරගන්නේ ' පරීක්ෂක ගොනු ' ටැබ් සහ එකතු කිරීම ' වර්ණය ' ප් රදේශයට සැකසීම.

හරි, අපි ක්ෂේත් ර එකතු කරලා ඉවරයි. දැන් අපි මේක වැඩ කරන්න ෆයිල් දෙකක් හදන්න ඕන. එකක් PHP ගොනුව සහ a සී.එස්.එස්. ගොනුව. (කණගාටු නොවන්න, ඒවා සැබවින්ම සරල හා නිර්මාණය කිරීමට පහසුය) ඔබට පිටපත්-ඇලවීමට හැකි කේත පේළි කිහිපයක් පමණි) ඔබ නිර්මාණය කළ යුතු ගොනු මොනවාදැයි පවසන සංස්කාරක තිරයේ අභිරුචි වාරණය නිර්මාණය කරන අතරතුර ඔබ පහත පණිවිඩය දුටුවාද?

පියවර තුන: PHP සහ CSS ගොනුව සාදන්න
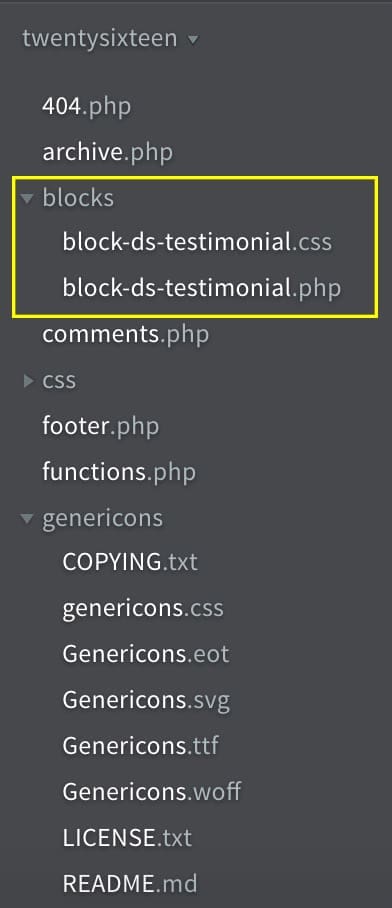
ඔබේ තේමාවන් ෆෝල්ඩරය වෙත යන්න. (ඔබ සජීවී සේවාදායකයක සිටී නම් ඔබ වැනි FTP සේවාදායකයෙකු භාවිතා කළ යුතුය) Filezilla ගොනු සහ ෆෝල්ඩර විවෘත කිරීමට. ) ඒ නිසා, ඔබගේ වත්මන් තේමාව නාමාවලිය ඇතුළත ' නමින් නව ෆෝල්ඩරයක් නිර්මාණය කුට්ටි ‘.
වැදගත්: ඔබ ළමා තේමාවක් භාවිතා කරන්නේ නම් මෙය ළමා තේමාවේ ෆෝල්ඩරය තුළ තිබිය යුතුය.
ඔබ තුළ ගොනු දෙකක් නිර්මාණය කිරීමට අවශ්ය ' කුට්ටි 'ෆෝල්ඩරය. ගොනු නාමය ප්ලගිනය යෝජනා කරන දෙයට සමාන විය යුතුය. ඒ නිසා මගේ නිබන්ධනය තුළ, මම නිර්මාණය කරනවා block-ds-testimonial.php සහ block-ds-testimonial.css මගේ ඇතුලේ ෆයිල්ස් කුට්ටි 'ෆෝල්ඩරය.

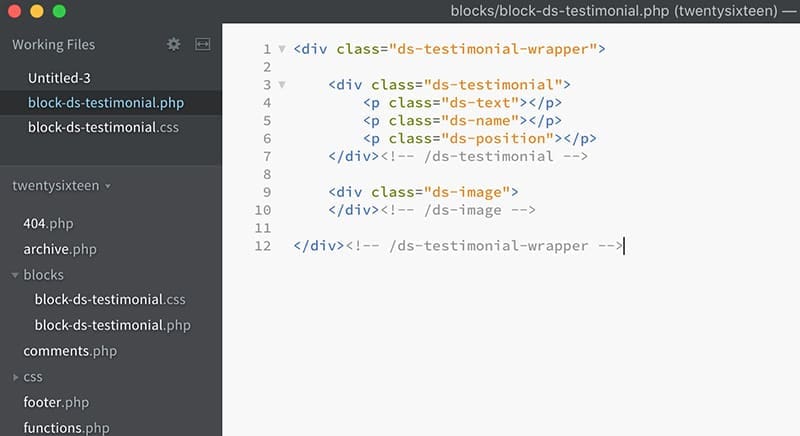
ඔබ ඔබේ ගොනු නිර්මාණය කළ පසු වැනි පෙළ සංස්කාරකයක් තුළ ඒවා විවෘත කරන්න වරහන් , VSCode , නෝට්පෑඩ් ++, යනාදිය. පහත දැක්වෙන්නේ මම block-ds-testimonial.php ගොනුවට එකතු කර ඇති සැකැස්මේ ඇටසැකිල්ලයි.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<දිව් පන්තිය="ds-සහතිකය-ආවරණ">
<දිව් පන්තිය="ds-සහතිකය">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
</div><!-- / ds-සහතිකය -->
<දිව් පංතිය="ds-image">
</div><!-- / ds-image -->
</div><!-- / ds-සහතිකය-ආවරණ --> ඒක තමයි අපේ අභිරුචි කුට්ටියේ මූලික සැකැස්ම. දැන් මම සරල PHP ශ්රිතයක් භාවිතා කරමින් පිරිසැලසුම තුළට ගතික අන්තර්ගතයන් ඇතුල් කිරීමට යන්නේ.
ඉතින්, පහත දැක්වෙන්නේ කේතයේ සම්පූර්ණ අනුවාදයයි.

<දිව් පන්තිය="ds-certification-wrapper" style="පසුබිම-වර්ණ:<?php block_field ('පසුබිම්-වර්ණ'); ?>;">
<දිව් පන්තිය="ds-සහතිකය">
<iv class="ds-text"><?php block_field ('සහතිකය'); ?></div>
<p class="ds-name"><?php block_field ('නම'); ?></p>
<p class="ds-position"><?php block_field ('position'); ?></p>
</div><!-- / ds-සහතිකය -->
<දිව් class="ds-image" style="background-image:url(<?php block_field( 'image'); ?>)">
</div><!-- / ds-image -->
</div><!-- / ds-සහතිකය-ආවරණ --> ඉදිරියට ගොස් මෙම කේතය ඔබේ PHP ගොනුවට පිටපත් කරන්න. වෙනස් වෙන්න අමතක කරන්න එපා slugs ඔබ මගේ අනුවාදයට වඩා වෙනස් දෙයක් භාවිතා කළේ නම් එක් එක් ක්ෂේත්රයේ.
ගතික අන්තර්ගතය අල්ලා ගැනීමට අපි පහත PHP කේතය භාවිතා කරමු. ක්ෂේත් රය භාවිතා කරන්න slug කෝෂය ඇතුලේ.
<?php block_field ('සහතිකය'); ?> 
පියවර හතර: පිටුවට අභිරුචි වාරණ එකතු කරන්න
දැන්, අපි පිටුවට ගොස් අපි දැන් නිර්මාණය කළ අභිරුචි ගුටෙන්බර්ග් වාරණය පිටුවට එකතු කරමු. නමින් සෙවීමට පටන් ගන්න එවිට ඔබට එහි අභිරුචි වාරණය පෙනෙනු ඇත. 🙂

පිටුවට වාරණය එකතු කරන්නේ කෙසේදැයි පෙන්වීමට මම කෙටි වීඩියෝවක් නිර්මාණය කළෙමි.
ඔබට පෙනෙන පරිදි එය ඉදිරිපස කෙළවරේ මේ මොහොතේ ඉතා මූලික වේ. අපි එය පසුබිම සඳහා භාවිතා කරන බැවින් රූපය නොපෙන්වයි.
අපි ඉදිරියට ගොස් සීඑස්එස් කිහිපයක් එකතු කිරීමෙන් එය අපූරු පෙනුමක් ලබා ගනිමු.
පියවර හතර: ඔබේ අභිරුචි සහතික වාරණ විලාසිතා කරන්නේ කෙසේද
ඔබට මතකද අපි ගොනු දෙකක් නිර්මාණය කළ බව? එක් PHP ගොනුවක් සහ එකම නම සහිත CSS ගොනුවක්? හරි, දැන් අපි ඒ CSS ගොනුවට CSS කෑලි ටිකක් එකතු කරන්න යි යන්නේ. පහත දැක්වෙන්නේ මා කළ දෙයයි. ඔබට පහත කැබලි පිටපත් කර ඔබට අවශ්ය ආකාරයට වෙනස් කළ හැකිය.

.ds-සහතිකය-ආවරණ {
ප්රදර්ශනය: නම්යශීලී;
ෆ්ලෙක්ස්-දිශාව: පේළිය;
}
.ds-සහතිකය {
පළල: 70%;
වර්ණය: #fff;
පැඩිං: 50px;
}
.ds-image {
පළල: 30%;
පසුබිම් ප්රමාණය: ආවරණය;
පසුබිම-පිහිටීම: මධ්යස්ථානය;
}
.ds-text {
මායිම්-වම්: 4px ඝන #ffffff38;
පැඩිං-වම්: 20px;
}
.ds-text p {
අකුරු-ශෛලිය: ඉටැලික්;
}
p.ds-නම {
පැඩිං: 0;
ආන්තිකය: 0;
අකුරු-බර: නිර්භීත;
}
p.ds-ස්ථානය {
අකුරු ප්රමාණය: 12px;
ආන්තිකය: 0;
අපැහැදිලිබව: 0.5;
} හරි, අපි අපේ අභිරුචි ගුටෙන්බර්ග් වාරණ නිර්මාණය කිරීම අවසන්. පහත දැක්වෙන්නේ ඉදිරිපස කෙළවරේ අවසාන ප්රතිඵලයයි. නියමයි වගේ. හරිද?